Facebook Store Integration
This tutorial offers instruction on how to add a Store to your Facebook page. There are 2 steps to this process.
Step 1 – Add Static HTML Tab to your Facebook page. This app allows you to add a tab to your facebook page that reads “Store”
Step 2 – Generate code from your Missingink Store admin that will be added to your Facebook page.
Step 3 – Add Code copied from teh Missingink Store to your Facebook page.
If you already have the Static HTML app added to your Facebook page you can scroll down to Step 2.
STEP 1 – ADD Static HTML Tab APP
Login to your Facebook Band Page.
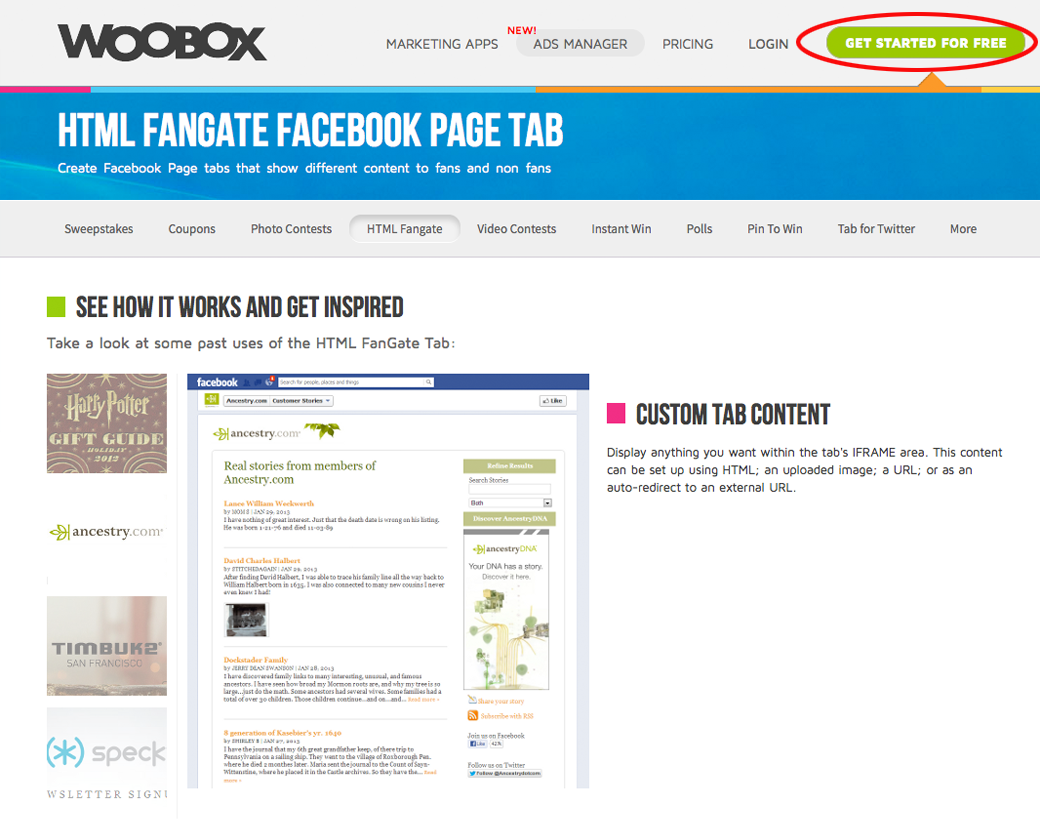
Then visit the Static HTML Tab application’s page at the link below. Click on the button “GET STARTED FOR FREE” button and follow the on screen instructions and install Static HTML Tab app to your Facebook page.
Here is an abreviated walk through on the Woobox install process:
• Go to WooBox and Get Started for Free – Sign in with your facebook account (this account should be able to administer the artist page).
• Confirm the WooBox Permissions requests (there will be two)
• WooBox will see your pages (if not add a business, and add the artist page).
• Select that business and choose f Static Tabs, then HTML Fangate Tab
• At the top will be a link for the newly created tab, copy that link and go to the missingink store admin – facebook setup.
• Choose products and drop in the link to the tab – Generate code and copy.
• Go back to WooBox and drop the code snippet into the html box and save. – WooBox defaults the tab name to Welcome (you can change this in the sidebar under Tab Settings, you can also set the tab image.
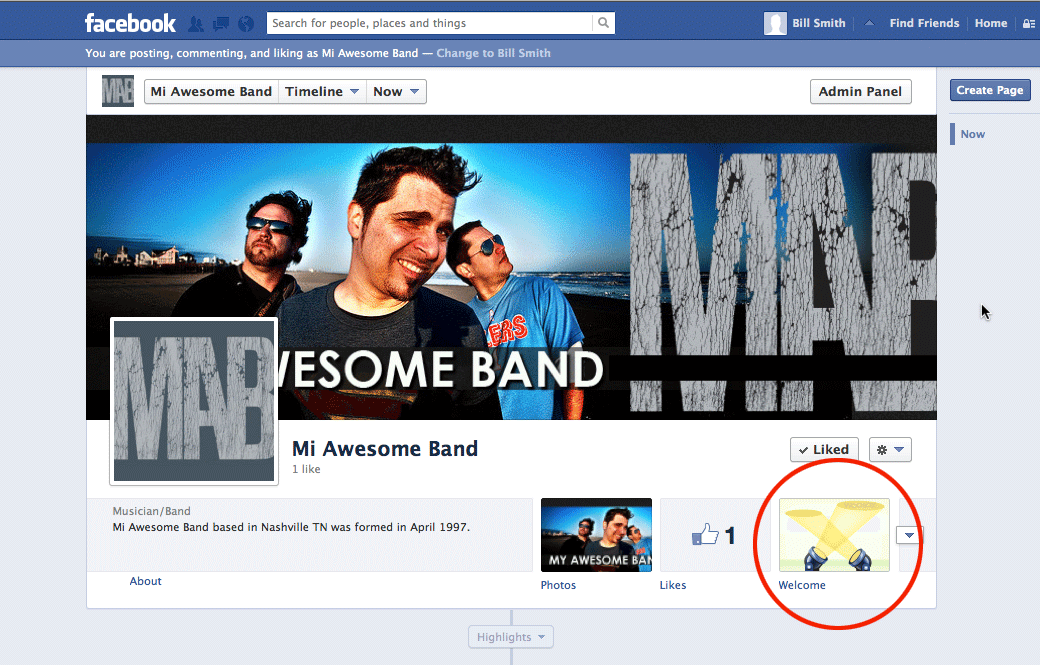
• Once it’s all saved the tab will appear on the facebook page under the profile picture.
http://woobox.com/statichtml
Once Static HTML Tab is installed move on to Step 2.

STEP 2 – Generate Facebook Store Code
Now we need to jump over to your Missingink Store to get your product code.
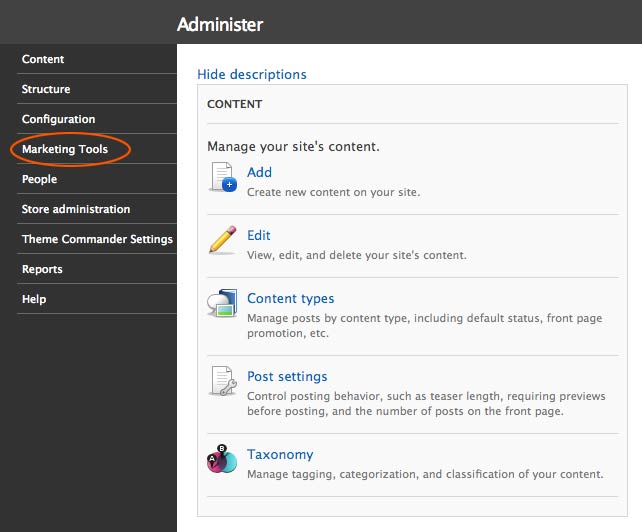
Login to your store admin and click on the Marketing Tools Link.

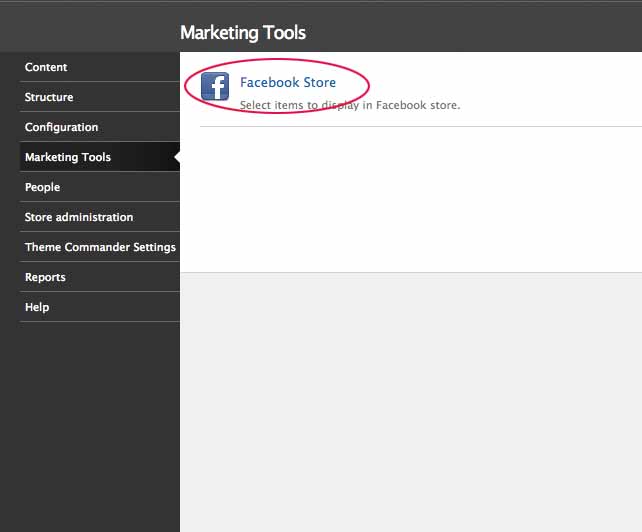
Then Click On Facebook Store

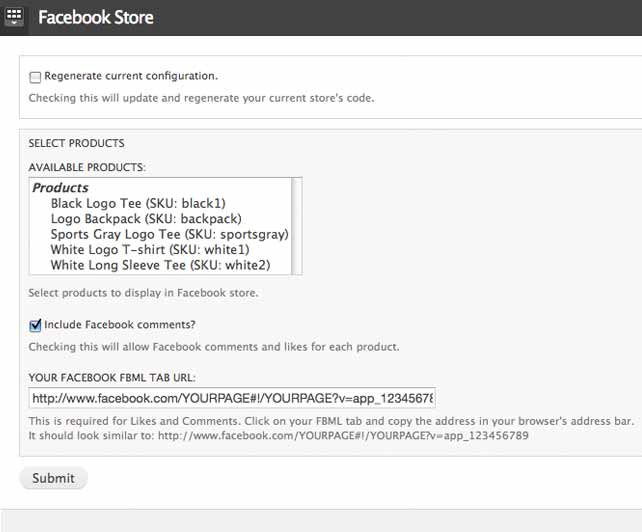
Next Select the products from your store that you want to display on your Facebook page. You must also paste in your Facebook FBML Tab URL. This is required for Likes and Comments. Click on your FBML tab and copy the address in your browser’s address bar. It should look similar to: http://www.facebook.com/YOURPAGE#!/YOURPAGE?v=app_123456789
Then click Submit

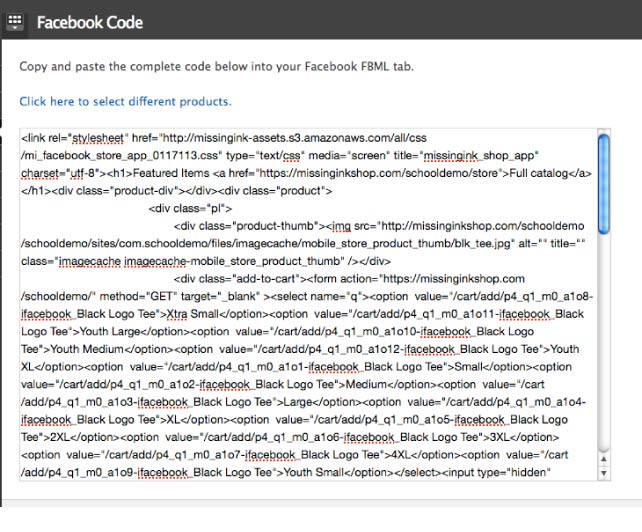
Now copy the code in this box. This is the code you need to paste into your Static HTML content box in Facebook.

STEP 3 – Add Code to Facebook Page
Now back to Facebook.
Click on the default “Welcome” button that was inserted on your page when you installed Static HTML Tab.
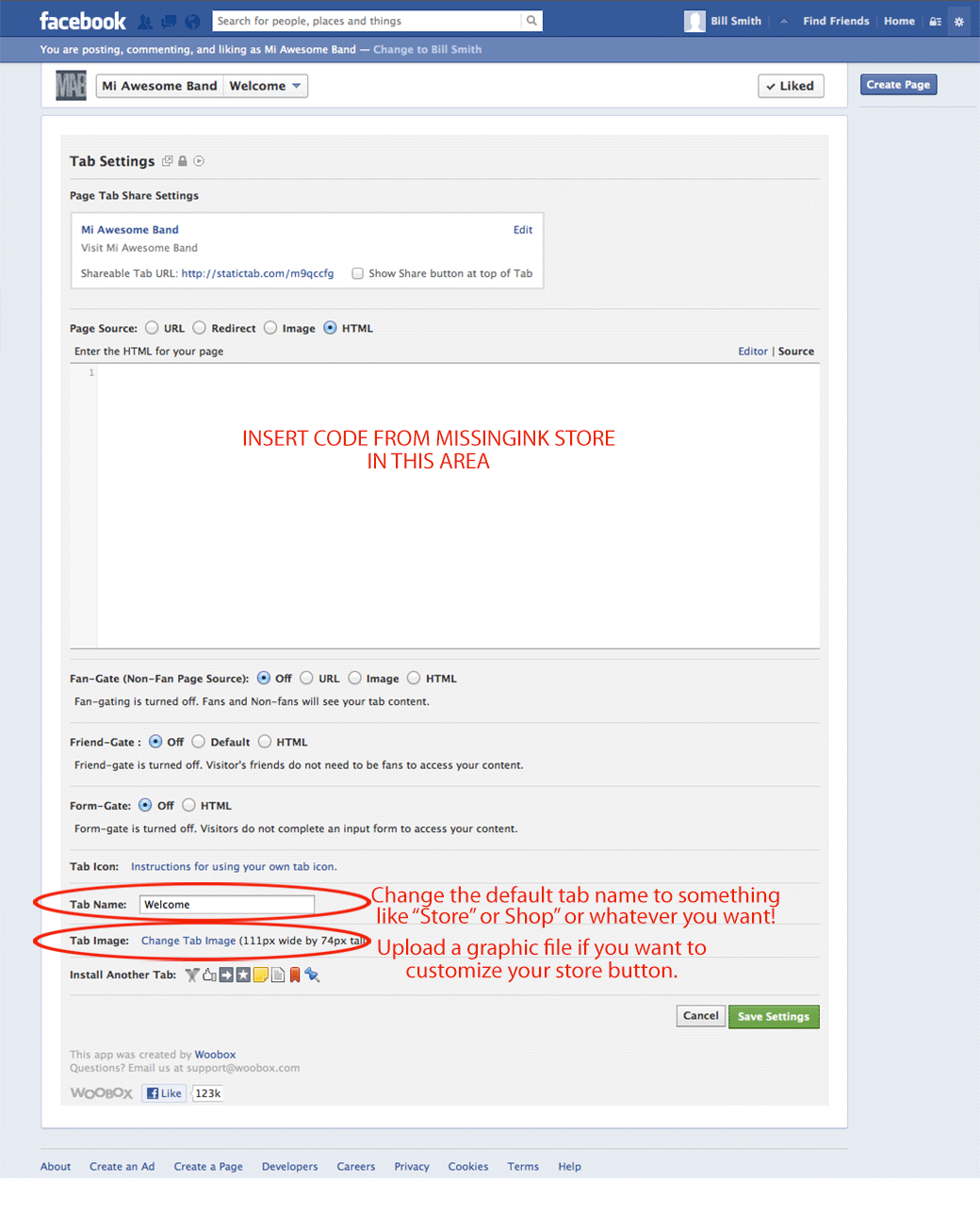
If you are logged into your Facebook account clicking this link will lead you to the page that will allows you to add the code to your Static HTML Tab page.

Paste the code you copied from the Missingink Store Admin into the field marked “Enter the HTML for your page.
Edit the Tab Name to something like “Shop” or “Store” or whatever you like!
Upload a graphic image to customize your button. (Store button image must be 111px wide x 74px tall)
Here’s a button graphic if you would like to use it or create your own. (just drag the image to your desktop and upload it to your page)

Once completed click Save Settings.

That’s it! Your store is now on Facebook.